Mis compañeros de Pasiona Joan Isaac y Joan Caparrós están trabajando duro en el proyecto con Xamarin.Forms y han querido aportar su granito de arena explicando como agregar publicidad en nuestras app. Esta opción no está ni siquiera en ingles y por eso los he animado ha escribir el artículo. Espero que no sea el último.
Antes de encontrar la solución se realizó una búsqueda para encontrar la mejor solución y que fuese lo más adaptable posible. Decidimos tratar de integrar los anuncios a través de Customs Renderers.
Este método permite poner el anuncio en la mejor posición y hacerlo visible/invisible según la necesidad, por ejemplo, si la aplicación tiene unos usuarios Premium que paga para evitar los anuncios, se podrían hacer invisibles los anuncios, pero si el usuario es un usuario libre, se podría mostrar el anuncio en la aplicación en la mejor posición para evitar problemas con la experiencia del usuario.
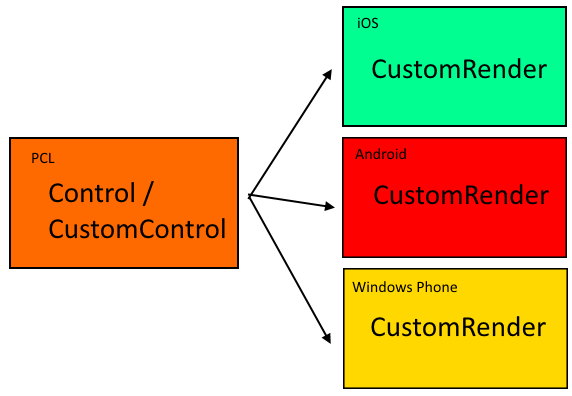
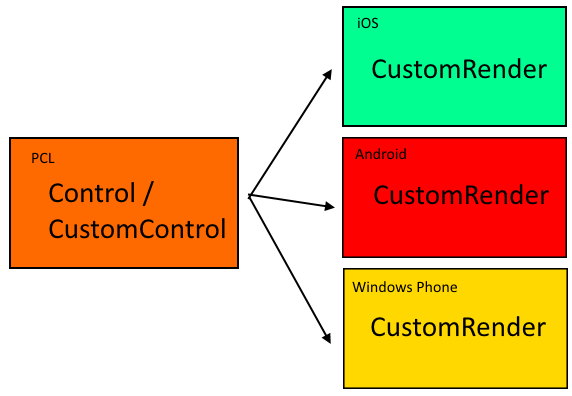
Ciertamente el diseño básico Xamarin.forms está limitado (recordemos que Xamarin.Forms intenta compactar en un único control el máximo de propiedades disponibles comunes a las tres plataformas) y si se quiere hacer modificaciones para añadir funcionalidades propias de cada plataforma, es posible hacerlo a través de Customs Renderers. Los customs renderers permiten modificar los controles usados en el PCL añadiéndoles funcionalidades nativas propias de cada dispositivo.

Como se puede ver en la imagen anterior, definiendo un control propio y conectándolo con cada uno de los nativos, se consigue poder modificar el control común en cada una de las plataformas para poder modificarlo con las propiedades y/o funcionalidades propias de cada una de las plataformas que se requieran. Sigue leyendo →