Hace unos días Scott Guthrie nos anunció en su blog el lanzamiento de la versión Release de las ASP.NET and Web Tools 2012.2 update disponible para Visual Studio 2012 y .Net framework 4.5
Una de las mejoras que más me ha gustado es el soporte de WebApi al estándar oData, este soporte otorga a nuestro servicio REST la potestad de generar Url’s con consultas semánticas, paginado, operaciones CRUD, etc .
Configuración inicial
Para empezar a jugar con esta poderosa opción primero tenemos que tener el ejemplo base listo:
- Instalar el web Tools
- Crear un nuevo proyecto WebApi
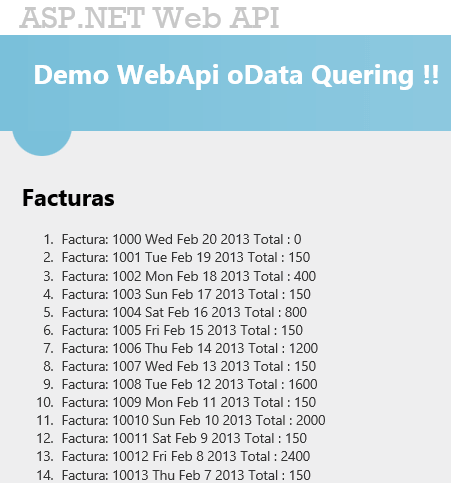
- Que el servicio retorne datos de prueba. En este caso una lista de facturas para las pruebas
[sourcecode language=»csharp»]
// GET api/values
public IEnumerable Get()
{
return _pedidos.ListaPedidos();
}
[/sourcecode]
- Habilitar las Query: desde la configuración del WebApi
[sourcecode language=»csharp»]
config.EnableQuerySupport();
[/sourcecode]
- Especificar que la acción es Queriable: Retornando un Tipo IQueryable y especificando que nuestra colección AsQueryable()
[sourcecode language=»csharp»]
public IQueryable Get()
{
return _pedidos.ListaPedidos().AsQueryable();
}
[/sourcecode]
- Query: Ahora ya podemos realizar consultas personalizadas desde la propia llamada.
«api/values?$orderby=Total asc»
- Url de la api: api/values?
- Parámetro para ordenar: $orderby=
- Campo a ordenar y parámetro «ascendente»: Total asc
Especificación oData
Los parámetros que podemos utilizar en nuestra URL para realizar las consultas son:
- $order: ordena el resultado
- asc : ascentente
- desc : descendente
- $top: retorna el primero de N resultados.
- $skip: salta los N primeros resultados
- $filter: filtramos los resultados con una condición boleana.
- Operadores lógicos
- eq: igual a
- ne: diferente a
- lt: menor que
- le: menor igual que
- gt: mayor que
- ge: mayor igual que
- and , or , not: unir operaciones
- Tratar con Textos (elemento, texto)
- substringof: contenga el texto
- endswith: termine con
- startswith: empiece por
- length: retorna el tamaño del elemento
- Tratar con fechas
- years: devuelve el año de la fecha
- month: devuelve el mes
- day: retorna el día
- hour: retorna la hora
- Operadores lógicos
Más información sobre la convención de las URL en oData en http://www.odata.org/media/30002/OData%20URL%20Conventions.html#url2
El Ejemplo
Ahora que ya tenemos el servicio preparado para recibir las queries prepararemos un cliente sencillo para consumir y probar la potencia de las queries con oData.
Tendremos una web que realiza una llamada AJAX utilizando JQuery para facilitar las cosas.
[sourcecode language=»javascript»]
function cargar(filtro) {
$.getJSON(filtro, null, function (data) {
var fact = $("#facturas");
fact.html("");
$.each(data, function (index, obj) {
var fecha = new Date(obj.Fecha);
fact.append("</pre>
<ul>
<li>Factura: " + obj.Id + " " + fecha.toDateString() + " Total : " + obj.Total + "</li>
</ul>
<pre>");
});
});
}
[/sourcecode]
Esta función recibe la consulta a pasar al servicio y rellena una lista con el resultado obtenido de la llamada AJAX.
Ahora la podemos utilizar por ejemplo para consultar:
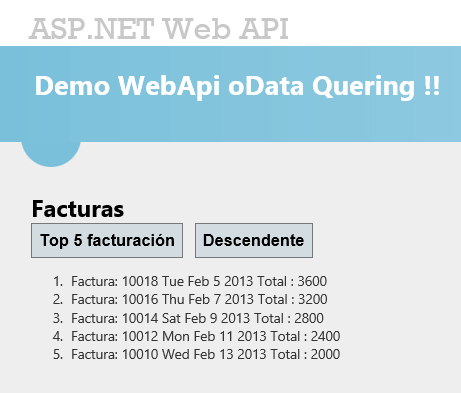
- las 5 facturas mas altas: Ordenamos descendentemente por el total y cogemos los 5 elementos desde el elemento 0.
[sourcecode language=»javascript»]
cargar("api/values?$skip=0&$top=5&$orderby=Total desc");
[/sourcecode]

- Filtrar por Población : Podemos filtrar los resultados que la población sea Barcelona.
[sourcecode language=»javascript»]
cargar("api/values?$filter=Poblacion eq ‘Barcelona’");
[/sourcecode]
- Filtro por Fecha: Buscamos las facturas del día 12
[sourcecode language=»javascript»]
cargar("api/values?$filter=day(Fecha) eq 12");
[/sourcecode]
- Nº Factura de 5 dígitos:
[sourcecode language=»javascript»]
cargar("api/values?$filter=length(Id) eq 5");
[/sourcecode]
- Facturas con total entre 1.000€ y 2.000€ :
[sourcecode language=»javascript»]
cargar("api/values?$filter=Total ge 1000 and Total le 2000");
[/sourcecode]
Conclusión
Creo que para los servicios de datos es muy interesante la potencia que nos otorga la posibilidad de personalizar las consultas en el lado del cliente, pero siempre que tengamos claros los límites y tener muy bien definidos las políticas de seguridad.
Con estos cuatro ejemplos creo que queda muy claro toda la potencia y el amplio abanico de posibilidades que se nos presentan para trabajar con servicios REST de una manera mucho más ágil. Si creéis que este tema es interesante podría hacer un par de entradas más sobre paginación, validación y seguridad entre otras opciones.