La ventaja de utilizar sprites para nuestros efectos con imágenes, es que no tenemos que esperar a que las imágenes se carguen individualmente, ya que solo tendremos una imagen principal para obtener el mismo efecto.
Piensa la cantidad de descargas que tiene que efectuar el navegador para cada una de las pequeñas imágenes que normalmente utilizamos en nuestras webs. Si todas estas pequeñas descargas la disminuimos en una principal reduciremos el tiempo de descarga de la página de una manera considerable.
El ejemplo más utilizado sería los tres estados de un ratón “normal, al pasar por encima con el ratón y al presionar”. Si utilizas tres imágenes independientes el usuario l pasar el ratón por encima del botón puede experimentar un retardo al mostrar la nueva imagen porque el navegador la tiene que descargar. Pero si utilizamos sprite con CSS este efecto indeseado desaparece a la vez que optimizamos la descarga.
Ejemplo 1: Imágenes por separado.
Imagen 1
Imagen 2
Imagen 3
El CSS para dar efecto al botón.
[sourcecode language=»css»]
.btnSinSprite
{
width: 211px;
height: 64px;
background: url(../../Content/btn1.png);
border: black solid 0px;
cursor: pointer;
}
.btnSinSprite:hover
{
background: url(../../Content/btn2.png);
}
.btnSinSprite:active
{
background: url(../../Content/btn3.png);
}
[/sourcecode]
Ejemplo 2: Imagen en Sprite.
Imagen
El CSS para dar efecto al botón.
[sourcecode language=»css»]
.btnConSprite
{
width: 211px;
height: 64px;
background: url(../../Content/btnS.png)0 0;
border: black solid 0px;
cursor: pointer;
}
.btnConSprite:hover
{
background: url(../../Content/btnS.png)0 135px;
}
.btnConSprite:active
{
background: url(../../Content/btnS.png)0 70px;
}
[/sourcecode]
Lo importante de utilizar una sola imagen es poder posicionar el fondo mediante la posición x-y, y jugar con el tamaño . De esta manera se muestra la porción de la imagen que necesitamos en cada momento.
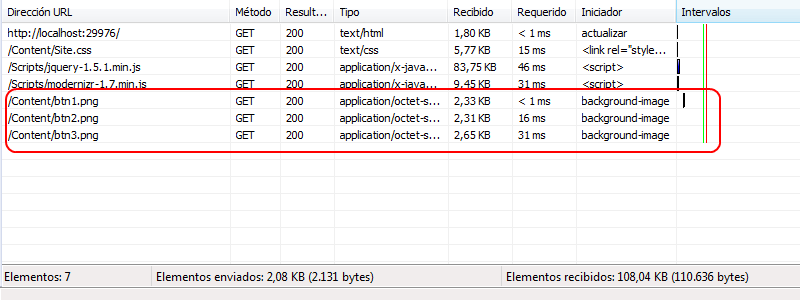
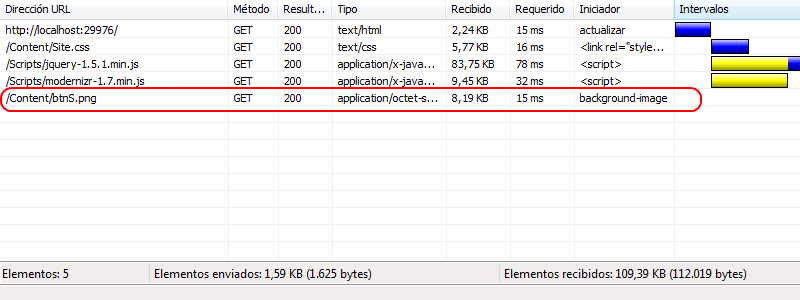
Como se puede observar con las imágenes individuales tenemos tres descargas de 3,3KB que han tardado 48ms y con una imagen tipo sprite tenemos solo una descarga de 8,19KB que se ha descargado en 15ms. Una buena mejora con un simple botón imaginaros si optimizamos todas nuestras imágenes de la página.
Ejemplo 1
Ejemplo 2
Con esto ya tenemos un pasito más para poder tener nuestra web un poco más optimizada y para que veáis que esto es una buena práctica os pongo la colección de iconos que utilizan los controles JQuery UI en sus temas.